Tutorial: Cómo utilizar la interfaz para calcular rutas y tarifas

1. Ingresa la dirección de recogida:
- En el campo «Dirección de Recogida», escribe el nombre de la ciudad o la dirección completa del punto de partida.
- Haz clic en el botón «Buscar» para que el sistema ubique la dirección en el mapa.
2. Ingresa la dirección de entrega:
- En el campo «Dirección de Entrega», escribe el nombre de la ciudad o la dirección completa del punto de destino.
- Haz clic en el botón «Buscar» para que el sistema ubique la dirección en el mapa.
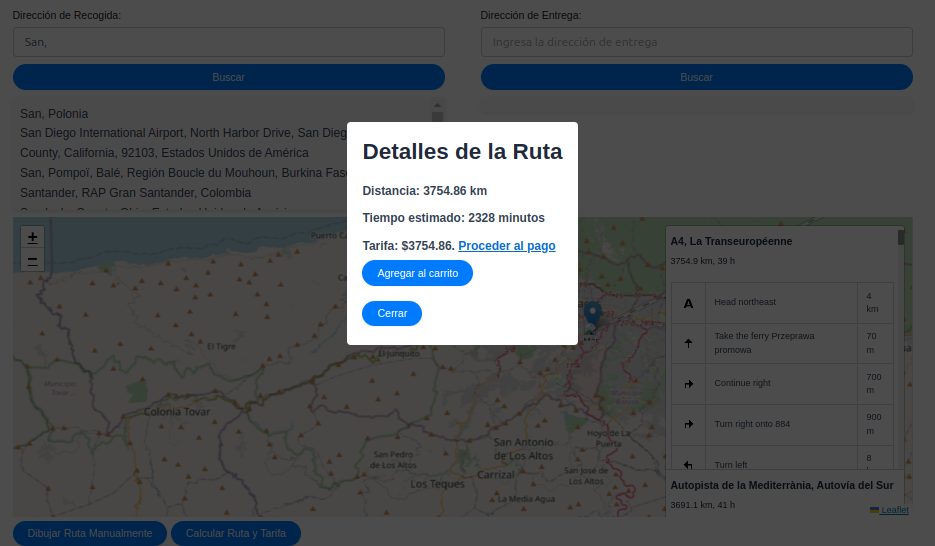
3. Revisa los detalles de la ruta:
- Una vez que ambas direcciones estén ubicadas, se mostrará una ventana emergente con los «Detalles de la Ruta».
- Verifica la distancia total del recorrido en kilómetros.
- Observa el tiempo estimado del viaje en minutos.
- Revisa la tarifa calculada para el servicio.
4. Procede al pago o agrega al carrito:
- Si la tarifa te parece correcta y deseas continuar, haz clic en el botón «Proceder al pago» para finalizar la transacción.
- Si deseas agregar este servicio a un carrito de compras para combinarlo con otros servicios o productos, haz clic en «Agregar al carrito».
5. Cierra la ventana:
- Si deseas cerrar la ventana de «Detalles de la Ruta» sin realizar ninguna acción, haz clic en el botón «Cerrar».
6. Opciones adicionales:
- Es posible que la interfaz cuente con opciones adicionales como «Dibujar Ruta Manualmente» o «Calcular Ruta y Tarifa» que te permitan personalizar aún más el cálculo de la ruta.
Recuerda:
- Asegúrate de que las direcciones de recogida y entrega sean precisas para obtener un cálculo correcto de la ruta y la tarifa.
- Revisa los detalles de la ruta cuidadosamente antes de proceder al pago.
- Si tienes alguna duda o problema, contacta con el servicio de atención al cliente de la plataforma.
Tutorial: Cómo activar la licencia de Reyroutepro

Este tutorial te guiará a través de los pasos para activar la licencia del plugin Reyroutepro en tu sitio web.
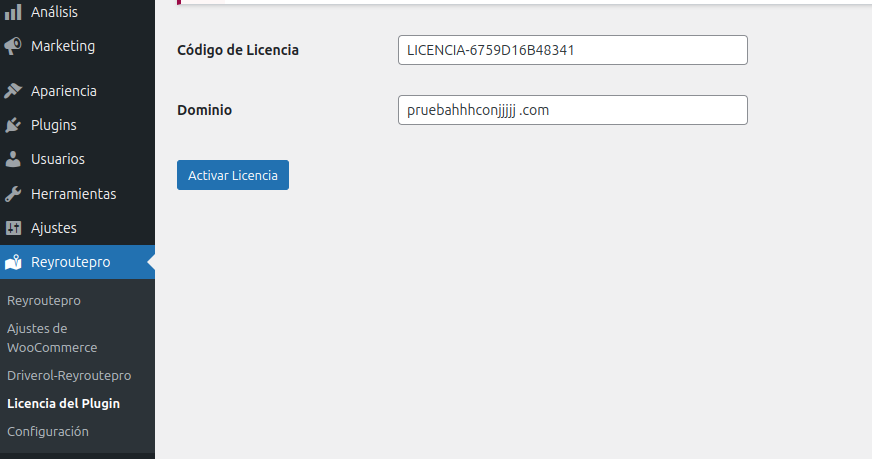
Paso 1: Accede a la sección de Reyroutepro
- En el panel de control de tu sitio web, busca la sección llamada «Reyroutepro» en el menú lateral.
- Haz clic en «Licencia del Plugin» para acceder a la página de activación de la licencia.
Paso 2: Introduce tu código de licencia
- En el campo «Código de Licencia», introduce el código de licencia que recibiste al adquirir el plugin.
- Asegúrate de introducir el código correctamente, incluyendo cualquier guion o letra mayúscula.
Paso 3: Introduce el dominio de tu sitio web
- En el campo «Dominio», introduce el nombre de dominio de tu sitio web donde está instalado el plugin.
- Por ejemplo:
tusitioweb.com
Paso 4: Activa la licencia
- Una vez que hayas introducido el código de licencia y el dominio, haz clic en el botón «Activar Licencia».
- El sistema verificará tu licencia y la activará si es válida.
Paso 5: Confirma la activación
- Deberías ver un mensaje de confirmación indicando que la licencia se ha activado correctamente.
- Si la activación falla, verifica que el código de licencia y el dominio sean correctos. Si el problema persiste, contacta con el soporte de Reyroutepro para obtener ayuda.
¡Felicidades! Has activado la licencia de Reyroutepro. Ahora puedes disfrutar de todas las funciones y beneficios del plugin.
Consejos adicionales:
- Guarda tu código de licencia en un lugar seguro para futuras referencias.
- Si cambias el dominio de tu sitio web, deberás volver a activar la licencia con el nuevo dominio.
- Mantén el plugin actualizado a la última versión para asegurar la compatibilidad y seguridad.
Si necesitas más ayuda con la configuración de Reyroutepro, puedes consultar la documentación del plugin o contactar con su equipo de soporte.
Tutorial: Cómo configurar Reyroutepro

Este tutorial te guiará a través de los pasos para configurar el plugin Reyroutepro en tu sitio web.
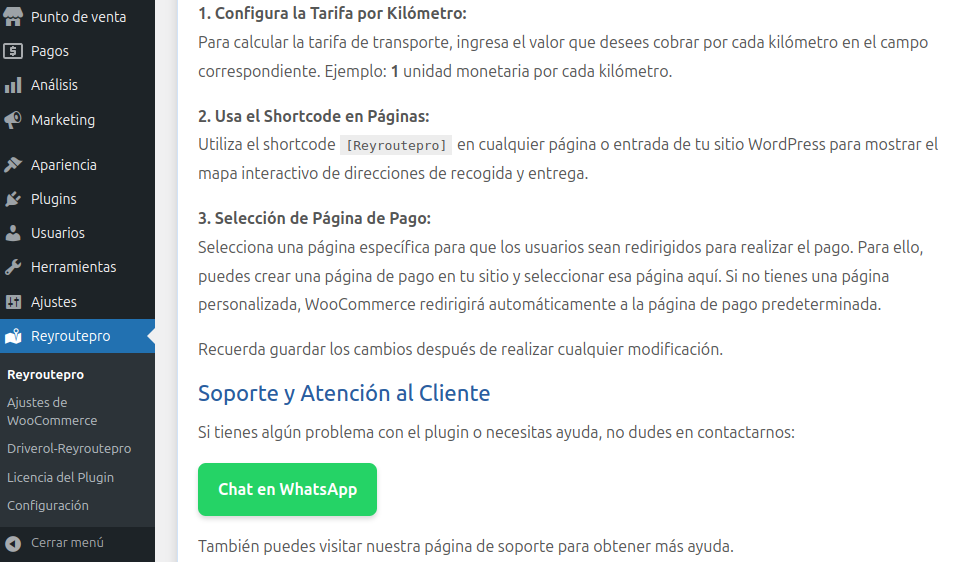
1. Configura la tarifa por kilómetro:
- Accede a la sección de «Reyroutepro» en el menú lateral de tu panel de control.
- En la sección «Configuración», encontrarás un campo para ingresar la tarifa por kilómetro.
- Introduce el valor que deseas cobrar por cada kilómetro recorrido.
- Por ejemplo, si quieres cobrar $1 por kilómetro, introduce «1» en el campo.
- Este valor se utilizará para calcular la tarifa total del envío en función de la distancia.
2. Utiliza el shortcode en páginas:
- Reyroutepro te proporciona un shortcode para mostrar un mapa interactivo en tu sitio web.
- El shortcode es
[Reyroutepro]. - Copia y pega este shortcode en cualquier página o entrada de WordPress donde desees que aparezca el mapa.
- Este mapa permitirá a los usuarios ingresar las direcciones de recogida y entrega para calcular la ruta y la tarifa.
3. Selecciona una página de pago:
- Si estás utilizando WooCommerce para procesar los pagos, puedes seleccionar una página específica para redirigir a los usuarios al finalizar el cálculo de la ruta.
- Crea una página en tu sitio web dedicada al proceso de pago.
- En la configuración de Reyroutepro, selecciona esta página en la opción «Selección de Página de Pago».
- Si no seleccionas una página específica, WooCommerce redirigirá automáticamente a la página de pago predeterminada.
4. Guarda los cambios:
- Después de realizar cualquier modificación en la configuración de Reyroutepro, asegúrate de guardar los cambios.
- Busca un botón «Guardar Cambios» o similar en la página de configuración.
Soporte y atención al cliente:
- Si tienes algún problema con la configuración o el uso del plugin, puedes contactar con el equipo de soporte de Reyroutepro.
- La imagen muestra opciones para contactar a través de chat en WhatsApp o visitar la página de soporte.
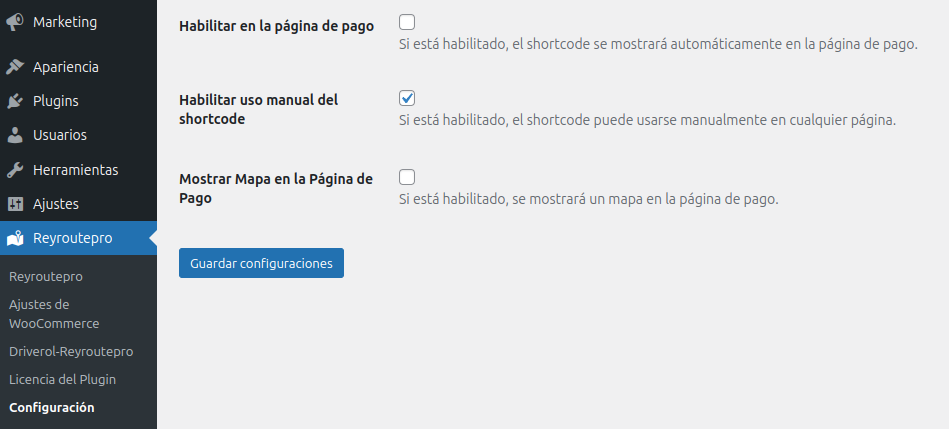
Tutorial: Cómo mostrar el mapa de Reyroutepro en tu sitio web

Reyroutepro te permite mostrar un mapa interactivo para calcular rutas y tarifas de envío. Este tutorial te explica las diferentes opciones para mostrar el mapa en tu sitio web.
1. Habilitar en la página de pago:
- Esta opción, si está habilitada, mostrará automáticamente el mapa en la página de pago de tu tienda online.
- Esto permite a los clientes calcular la tarifa de envío antes de finalizar la compra.
- Si no necesitas mostrar el mapa en la página de pago, puedes dejar esta opción deshabilitada.
2. Habilitar uso manual del shortcode:
- Esta opción te permite controlar dónde se muestra el mapa en tu sitio web.
- Al habilitarla, puedes usar el shortcode
[Reyroutepro]en cualquier página o entrada de WordPress. - Simplemente copia y pega el shortcode donde desees que aparezca el mapa.
- Esta opción te da mayor flexibilidad para integrar el mapa en tu sitio web.
3. Mostrar mapa en la página de pago:
- Esta opción es similar a la primera, pero se centra en la visualización del mapa.
- Si está habilitada, se mostrará un mapa en la página de pago, incluso si la opción «Habilitar en la página de pago» está deshabilitada.
- Esto puede ser útil si quieres mostrar el mapa en la página de pago sin que se calcule automáticamente la tarifa de envío.
4. Guardar configuraciones:
- Después de configurar las opciones de visualización del mapa, recuerda hacer clic en el botón «Guardar configuraciones».
- Esto guardará los cambios y aplicará la configuración que has elegido.
Consejos adicionales:
- Experimenta con las diferentes opciones para encontrar la configuración que mejor se adapte a tu sitio web.
- Si tienes alguna duda, consulta la documentación de Reyroutepro o contacta con su equipo de soporte
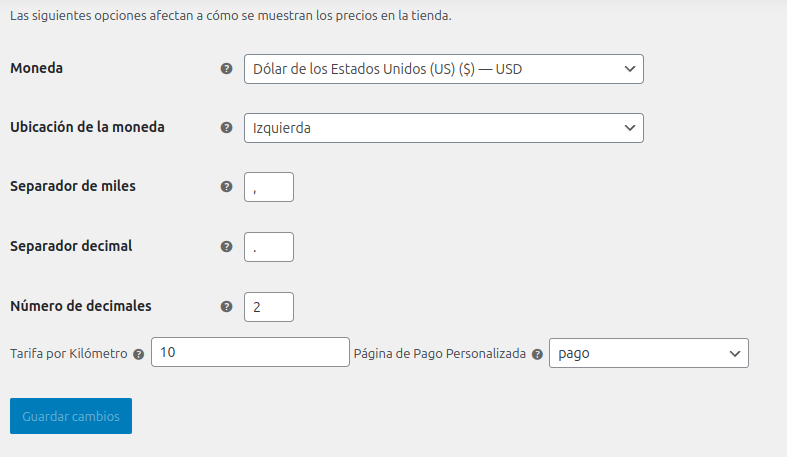
Tutorial: Configurar los precios en Reyroutepro
1. Tarifa por kilómetro:
- Introduce el valor que quieres cobrar por cada kilómetro recorrido.
- Este valor se utilizará para calcular la tarifa de envío en función de la distancia.
2. Página de pago personalizada:
- Si tienes una página de pago personalizada en tu sitio web, puedes seleccionarla aquí.
- Esto redirigirá a los clientes a esa página después de calcular la tarifa de envío.
3. Guardar cambios:
- Después de configurar las opciones de precios, haz clic en el botón «Guardar cambios» para aplicar la configuración.

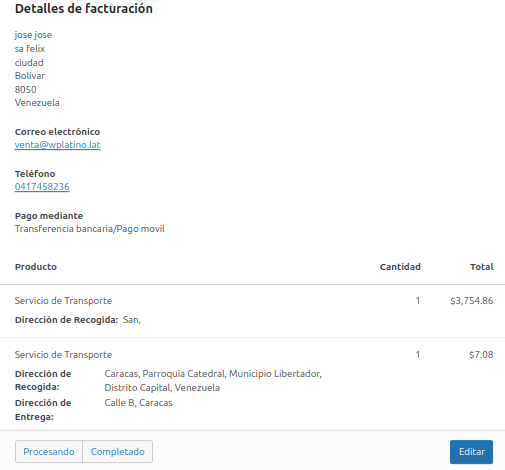
Tutorial: Cómo Reyroutepro muestra las direcciones en los pedidos de WooCommerce
Este tutorial explica cómo Reyroutepro integra información crucial sobre las direcciones en los pedidos de WooCommerce, facilitando la gestión de envíos.
Información clave que Reyroutepro agrega al pedido:
- Detalles de facturación: Muestra la información del cliente, como nombre, dirección, correo electrónico y teléfono.
- Pago mediante: Indica el método de pago seleccionado por el cliente.
- Producto: Especifica el servicio de transporte contratado.
- Dirección de Recogida: Muestra la dirección donde se recogerá el paquete o la persona.
- Dirección de Entrega: Muestra la dirección de destino del envío.
- Cantidad: Indica la cantidad de servicios de transporte solicitados en este pedido (en este caso, 1).
- Total: Muestra el costo total del servicio de transporte.
Beneficios de mostrar las direcciones en los pedidos de WooCommerce:
- Claridad y organización: Permite tener toda la información del envío en un solo lugar, facilitando la gestión y el seguimiento del pedido.
- Reduce errores: Minimiza la posibilidad de confusiones con las direcciones de recogida y entrega.
- Mejora la comunicación: Facilita la comunicación con el cliente y el transportista al tener la información de las direcciones claramente visible.
- Integración con WooCommerce: Reyroutepro se integra perfectamente con WooCommerce, permitiendo una gestión eficiente de los envíos.
Cómo acceder a la información de las direcciones en el pedido:
- Ve a la sección de «Pedidos» en tu panel de control de WooCommerce.
- Busca el pedido que deseas revisar.
- Haz clic en el pedido para ver los detalles.
- En la sección de «Producto», encontrarás la información de las direcciones de recogida y entrega proporcionada por Reyroutepro.
Recomendaciones:
- Asegúrate de que Reyroutepro esté correctamente configurado para capturar y mostrar las direcciones en los pedidos.
- Verifica siempre la información de las direcciones antes de procesar el envío.
- Utiliza la información de las direcciones para generar etiquetas de envío, planificar rutas y comunicarte con el cliente.